随着 Cocos Creator 3.x 版本的发布,Cocos Creator 的 3D 功能更加完善。开发者 Oreo大魔王 着手制作了一款支持Shader 2D&3D 的特效编辑器插件,现已更新到 v1.0.2,支持 Cocos Creator 3.3。
我对 Effect3D 效果的实现一直很感兴趣,在 Cocos Creator 3.x 版本发布后,我萌生了一个大胆的想法:在 Cocos Creator 编辑器内集成 Effect3D 材质编辑器!于是,就有了 Effect Exporter。
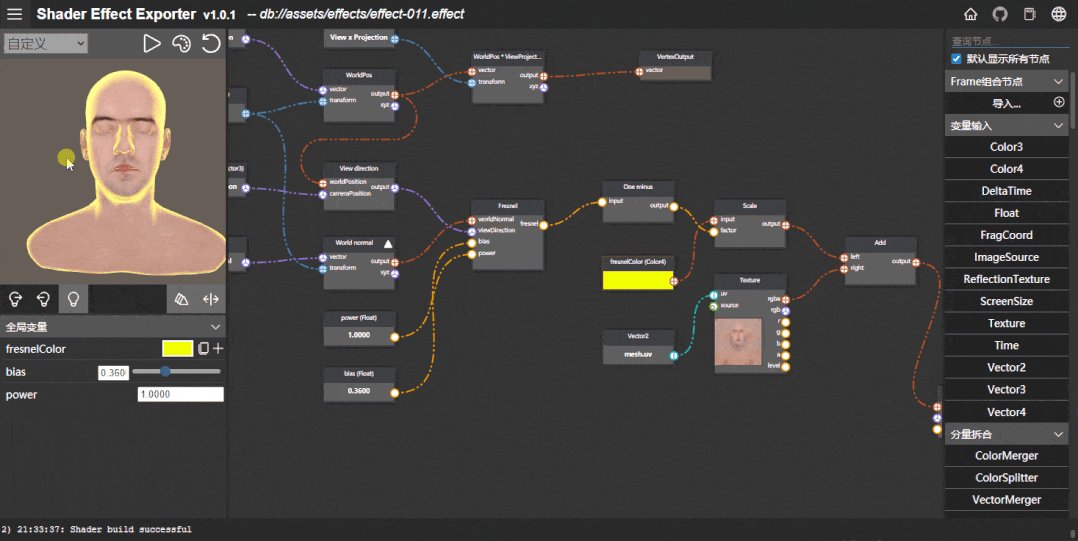
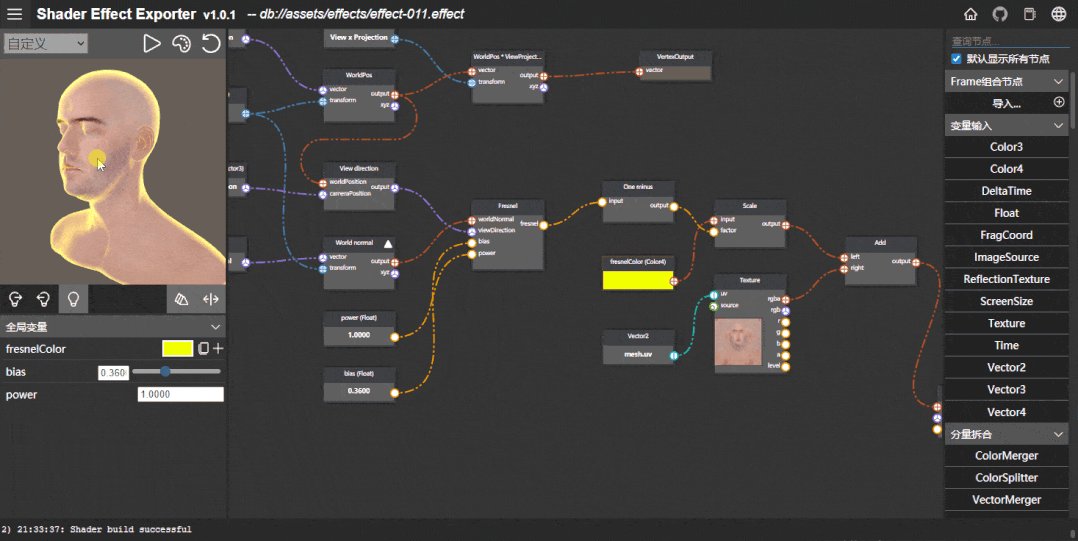
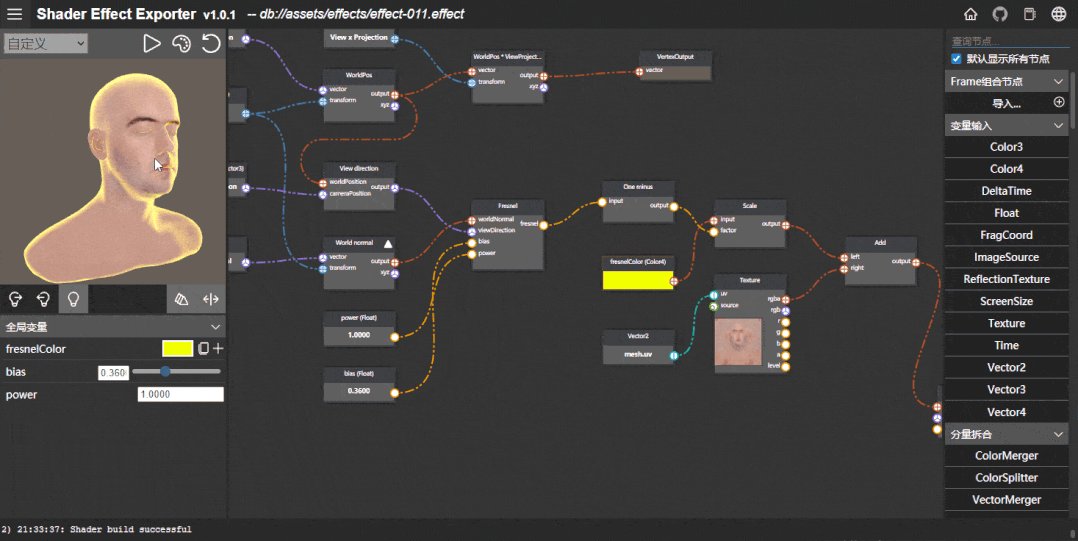
Effect Exporter

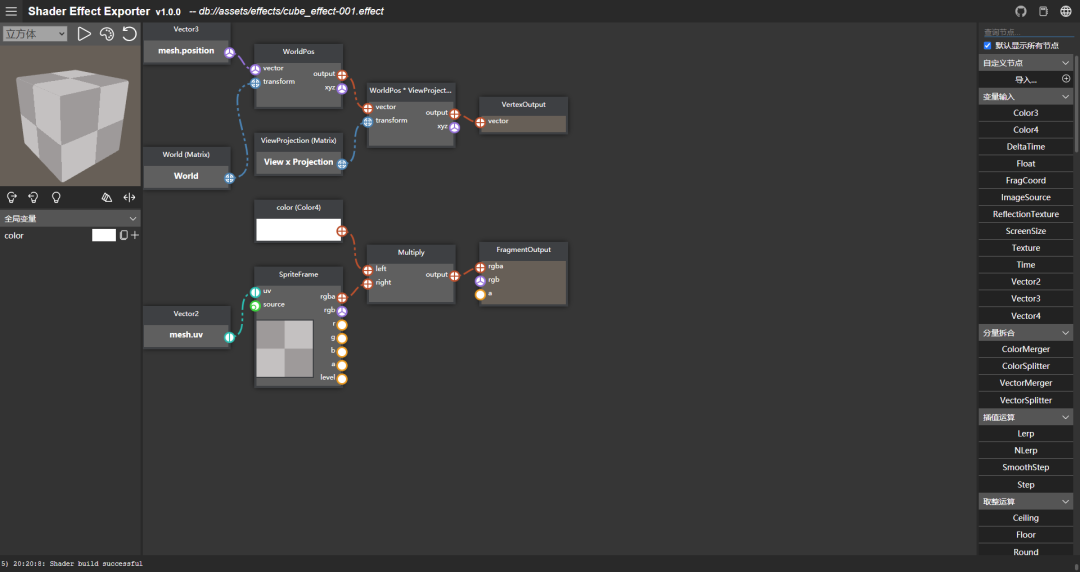
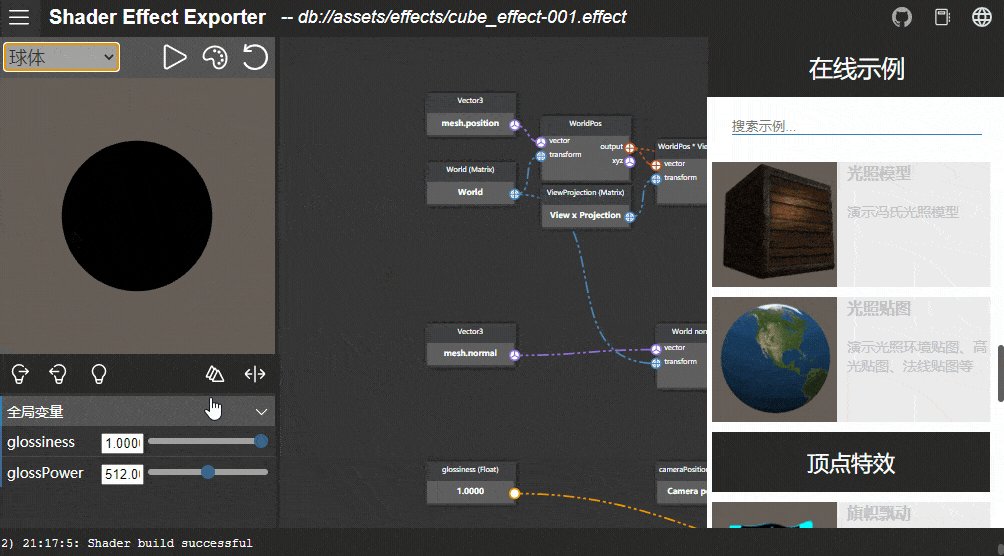
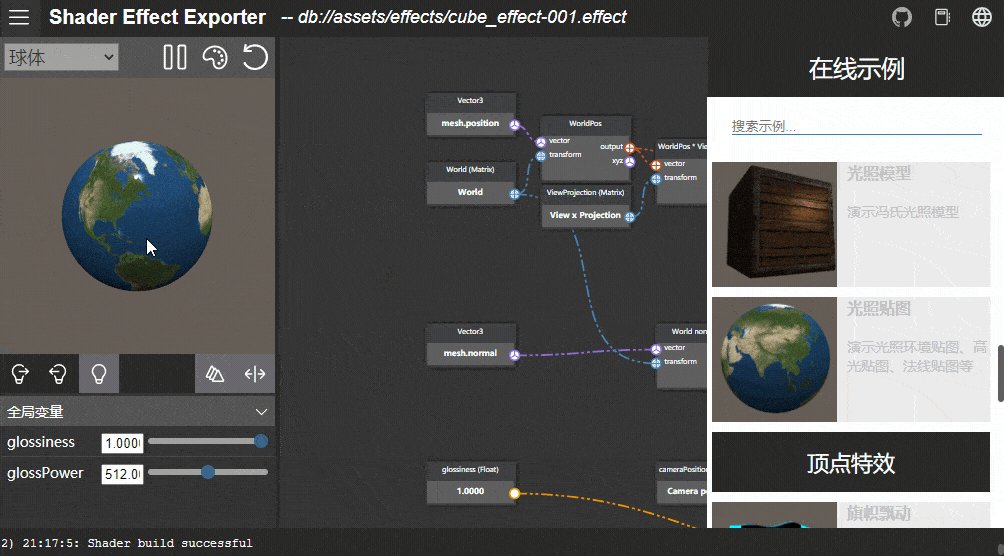
主界面
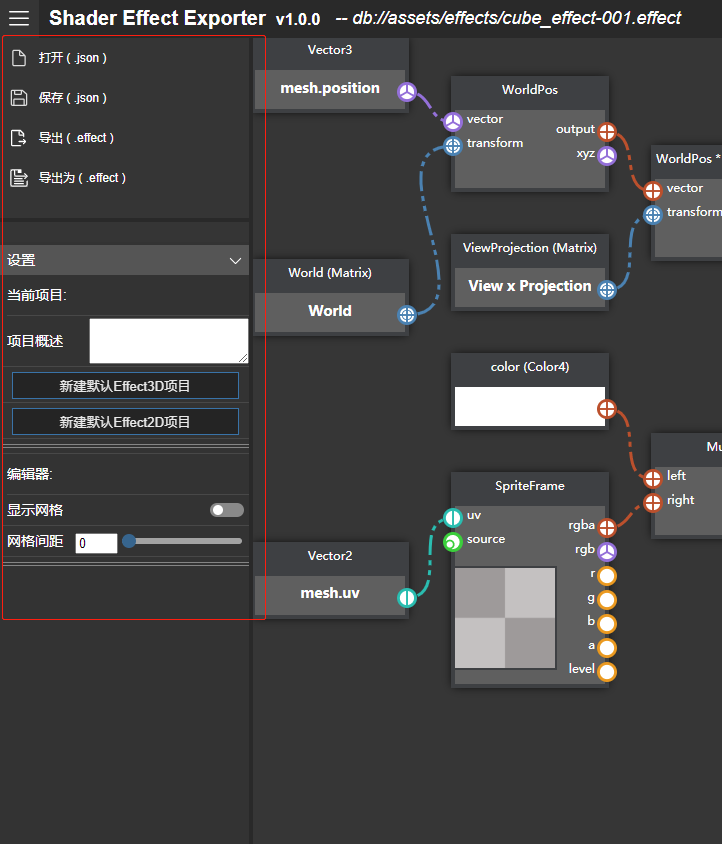
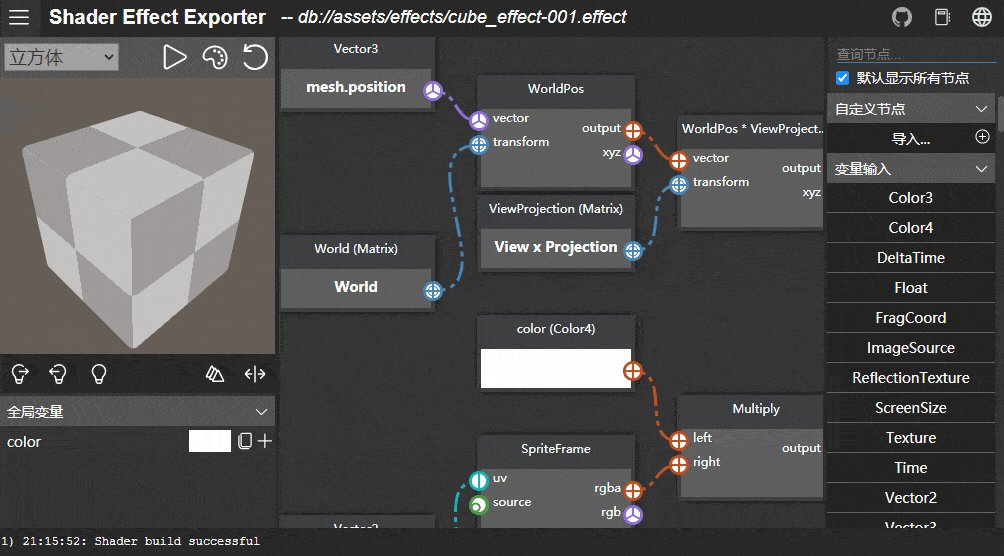
点击顶部左侧菜单按钮,可以弹出编辑器菜单。编辑器当前支持一键导出 effect 并即时生效预览,并可重复编辑:

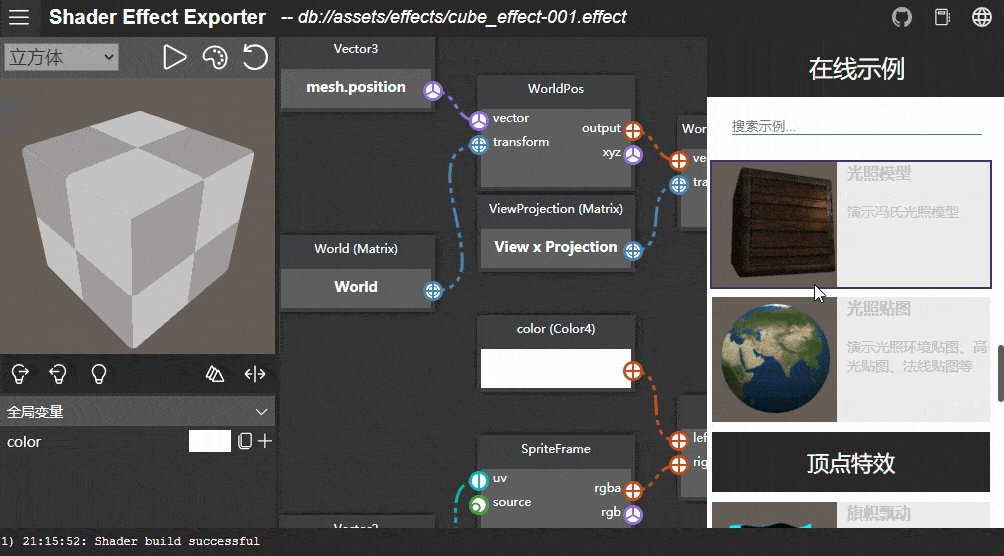
点击顶部右侧菜单按钮,打开在线示例 面板,选择喜欢的示例,点击即可加载:

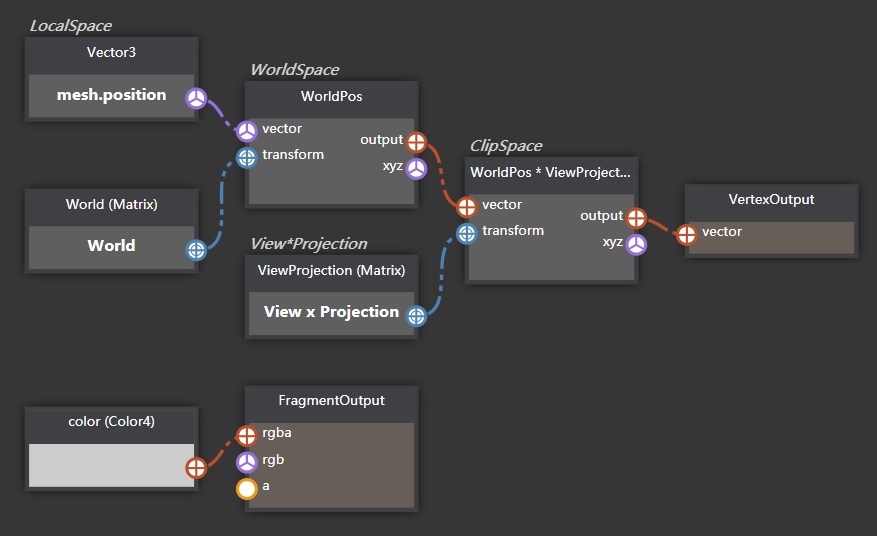
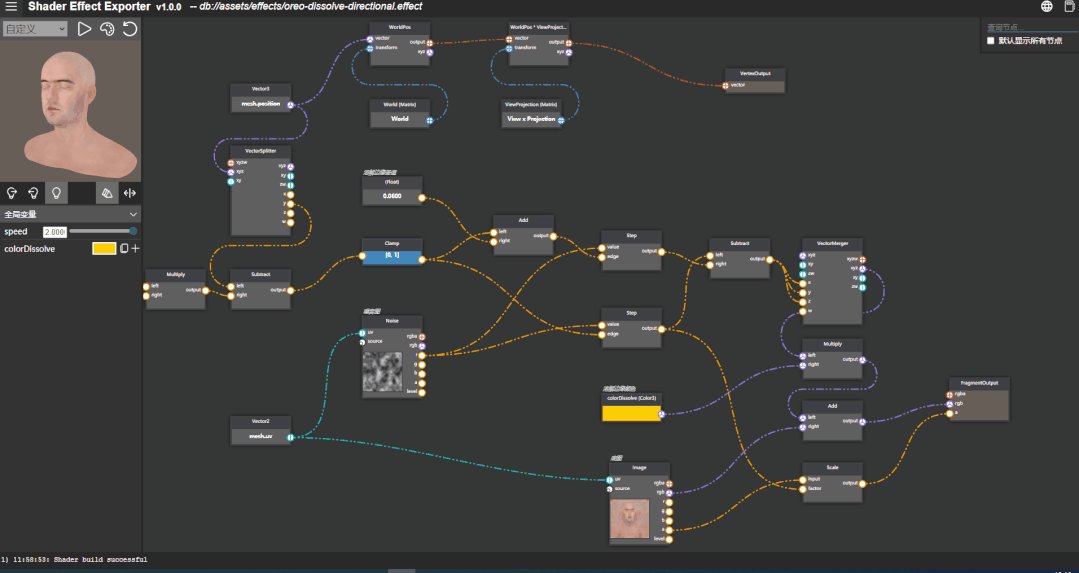
默认 Effect3D 模板

当第一次编辑某个 effect 文件时,会生成一份默认的节点树结构(如上图),其中包含两大部分:
一是 VertexOutput 控制的 顶点着色器 :
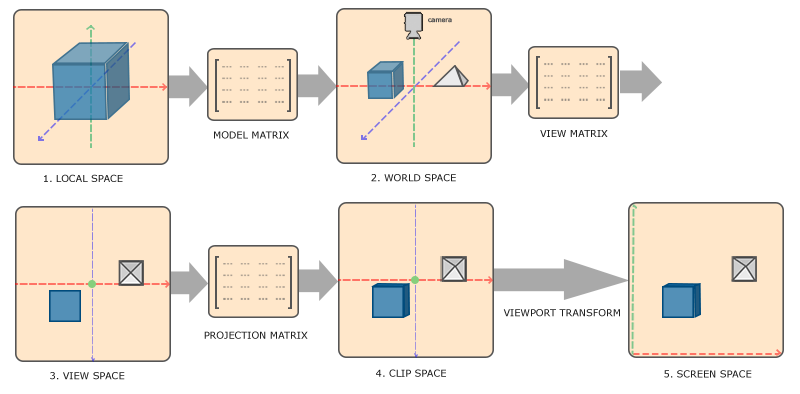
在顶点着色器中3d木地板插件,主要实现了坐标空间的转换。具体原理可以参考 LearnOpengL 坐标系统[1]。

VertexOutput 根据节点树计算出一个 Vector4 裁剪空间坐标作为顶点着色器的结果输出,最终生成 effect 内顶点着色器部分的代码如下:
vec4 vert(void) {
//WorldPos
vec4 output1 = cc_matWorld * vec4(a_position, 1.0);
//WorldPos * ViewProjectionTransform
vec4 output0 = cc_matViewProj * output1;
//VertexOutput
vec4 target_VertPosition = output0;
return target_VertPosition;
}以上需要了解 CocosEffect v3 常用 shader 内置 Uniform[2]。
二是 FragmentOutput 控制的片元着色器:
在默认模板中提供了一个 Color4 颜色输入变量,并直接作为片元着色器的结果输出,最终生成 effect 内片元着色器部分的代码如下:
vec4 frag(void) {
//FragmentOutput
vec4 target_FragColor = u_color;
return target_FragColor;
}默认 Effect2D 模板
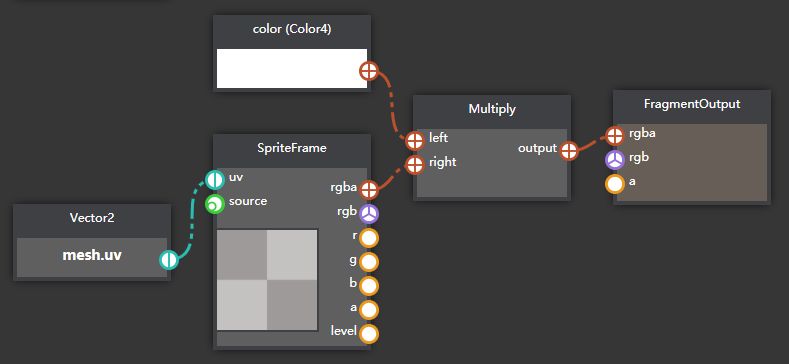
2D 模板与 3D 模板差异不大3d木地板插件,主要是默认在片元着色器加了个 TextureBlock 类型的贴图节点 SpriteFrame,方便控制 2D 纹理。

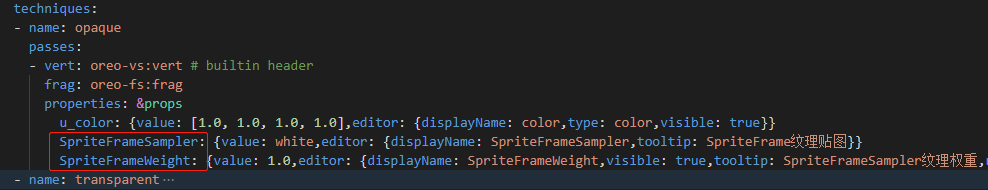
对应到 effect 文件,每个纹理输出都由一张纹理贴图和一个纹理权重控制:

在该默认模板中,片元着色器还有一个 MultiplyBlock 乘法节点,用来混合贴图颜色与 Color4 定义的颜色,生成的 effect 代码如下:
vec4 frag(void) {
//SpriteFrame 纹理采样
#if (USE_2D_SPRITE_FRAME)
// 当启用宏 USE_2D_SPRITE_FRAME 时,采样 cc.Sprite 自身组件上的纹理
vec4 tempTextureRead = texture(cc_spriteTexture, transformedUV);
#else
// 采样 SpriteFrameSampler 定义的输入纹理
vec4 tempTextureRead = texture(SpriteFrameSampler, transformedUV);
#endif
//纹理权重
vec4 rgba = tempTextureRead.rgba * SpriteFrameWeight;
//Multiply(乘法结节,这里用来混合颜色)
vec4 output2 = u_color * rgba;
//FragmentOutput(最终输出的颜色)
vec4 target_FragColor = output2;
return target_FragColor;
}在 Cocos Creator 中演示效果如下:

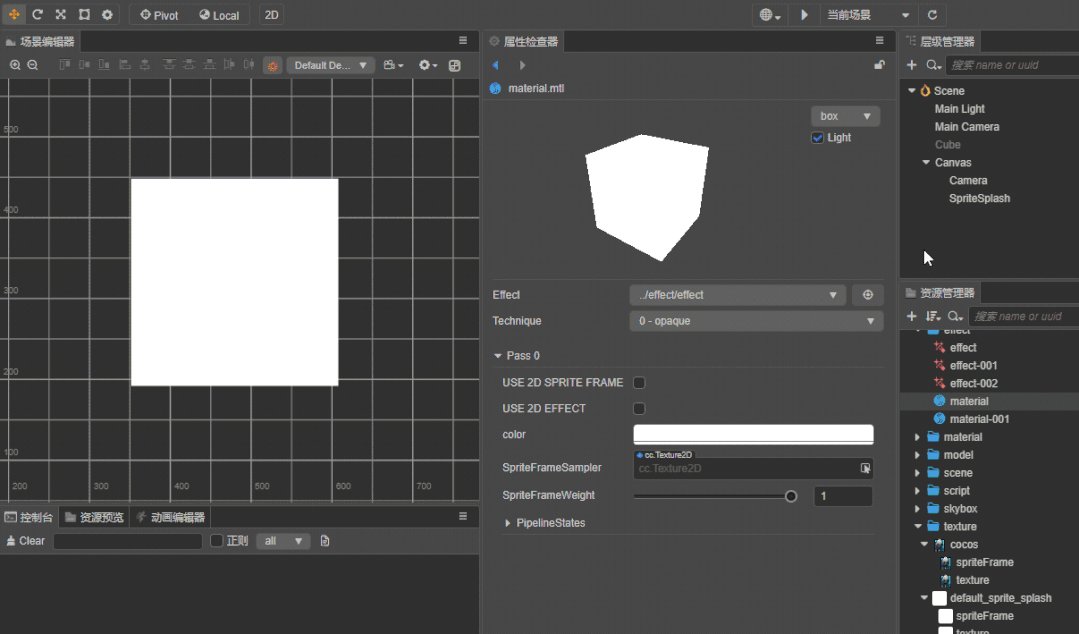
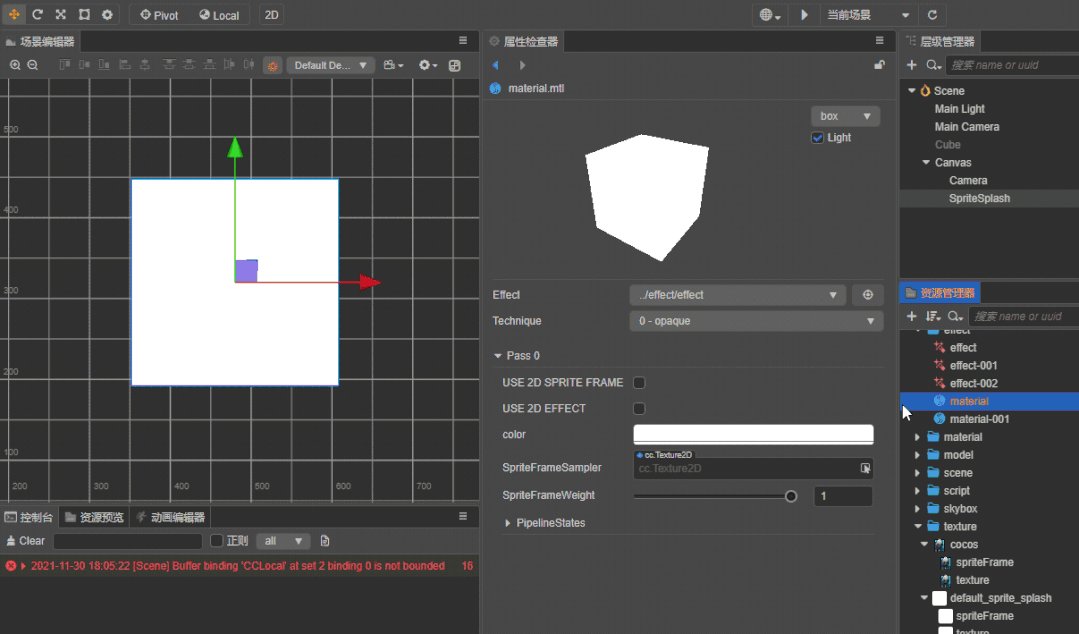
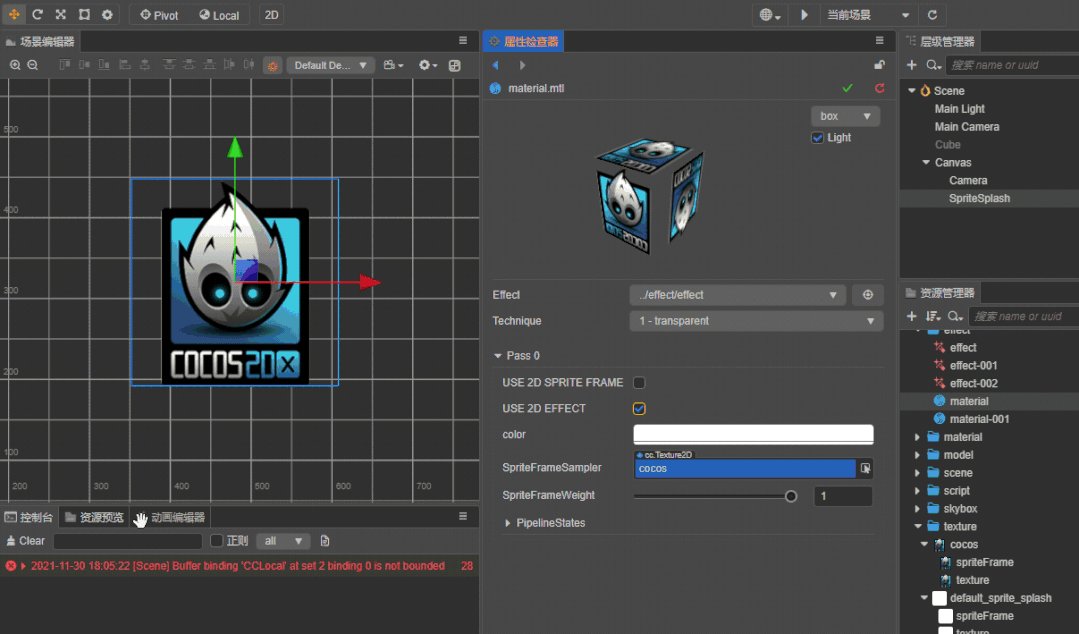
注意:在 Cocos Creator 2D 对象(比如 Sprite 对象)下使用自定义材质时,宏 USE_2D_EFFECT 一定要勾选,使 effect 内相关定义生效,否则会报 CCLocal 相关错误:

同时支持 2D/3D 显示
一个特效可以同时支持 2D 或 3D 显示效果,可参考在线示例中的扭曲特效(2D/3D)。


编辑特效
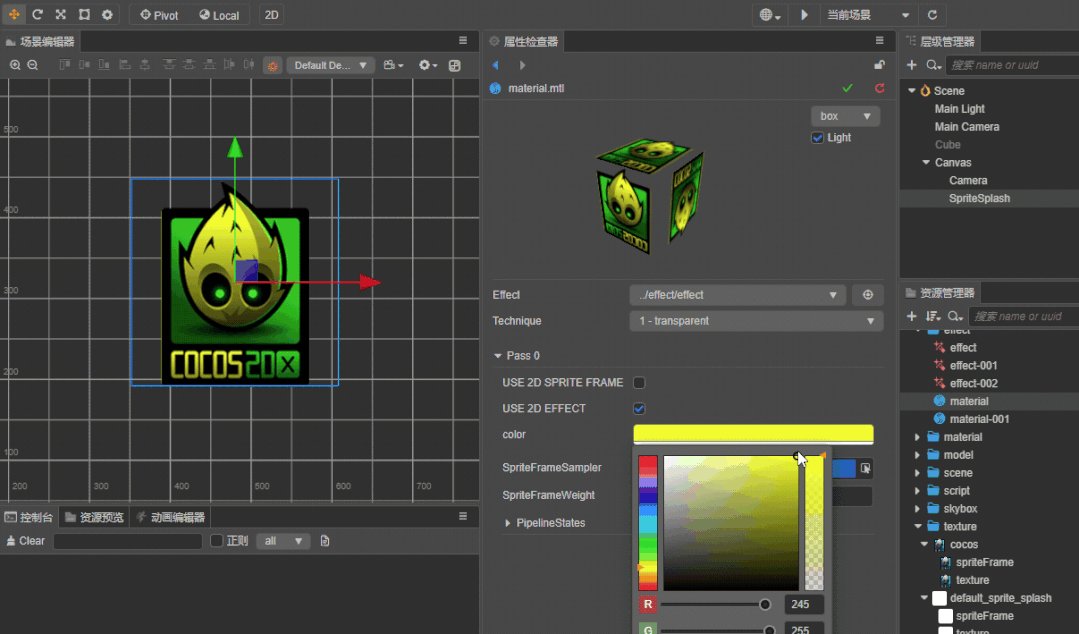
新建 Cube 节点,新建 effect 、material 文件,为 material 指定 effect 后,右键选中刚才新建的 material 或 effect,可看到编辑 Effect 相关菜单,点击即可打开 Effect Exporter 编辑器。简单修改下默认模板(这里只是简单调整了颜色),点击左上角菜单导出(.effect) 即可导出到关联的 effect 文件并实时生效预览。
操作演示
注意:插件第一次编辑某个 effect 文件时,会生成一份默认(3D)的节点树结构。该行为与操作左上角菜单弹出面板下的新建默认Effect3D项目行为相同。
加载示例
Effect Exporter 提供了完整的在线示例,可以很方便地浏览效果并一健导入:
导入操作演示
示例导入后,点击左上角菜单导出(.effect)即可在 Cocos Creator 中看到效果:
导出操作演示
目前示例还在持续添加,部分示例展示:

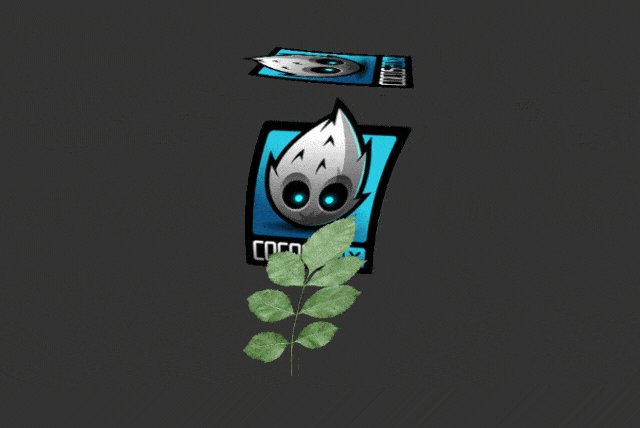
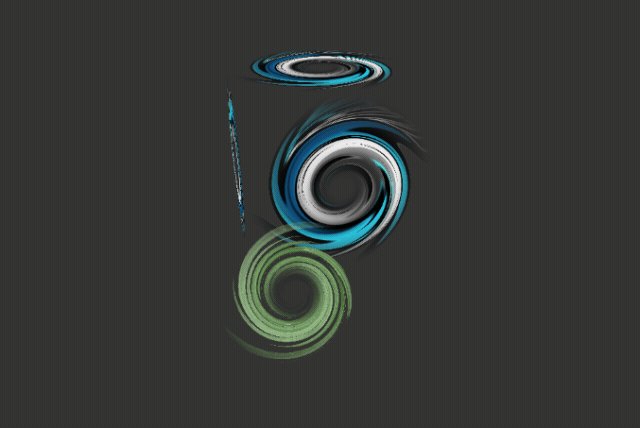
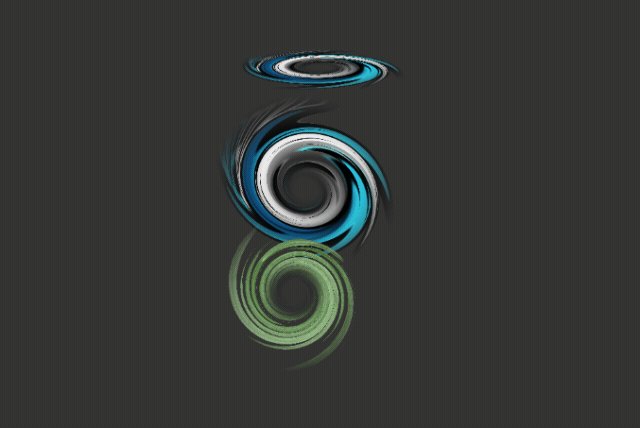
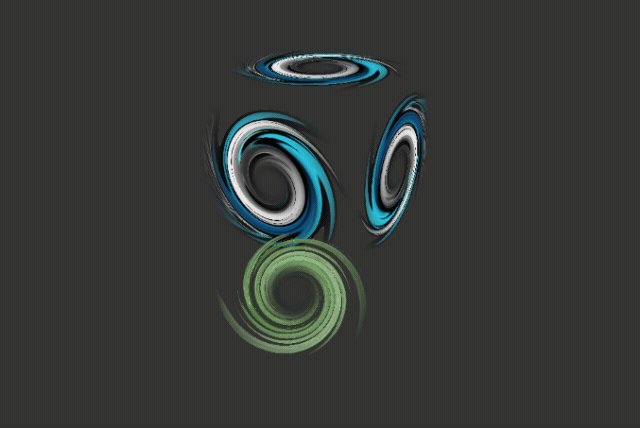
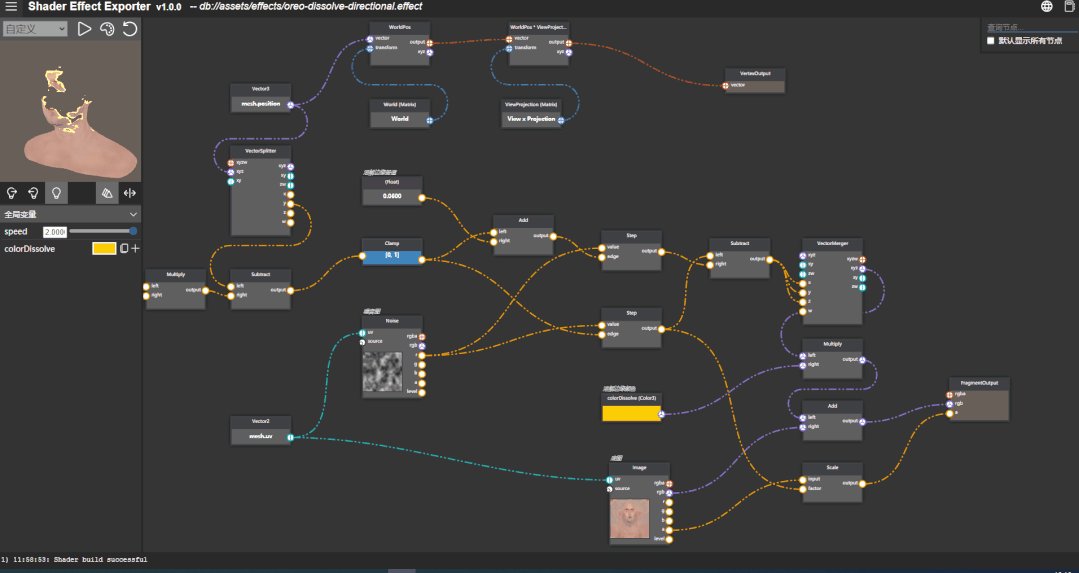
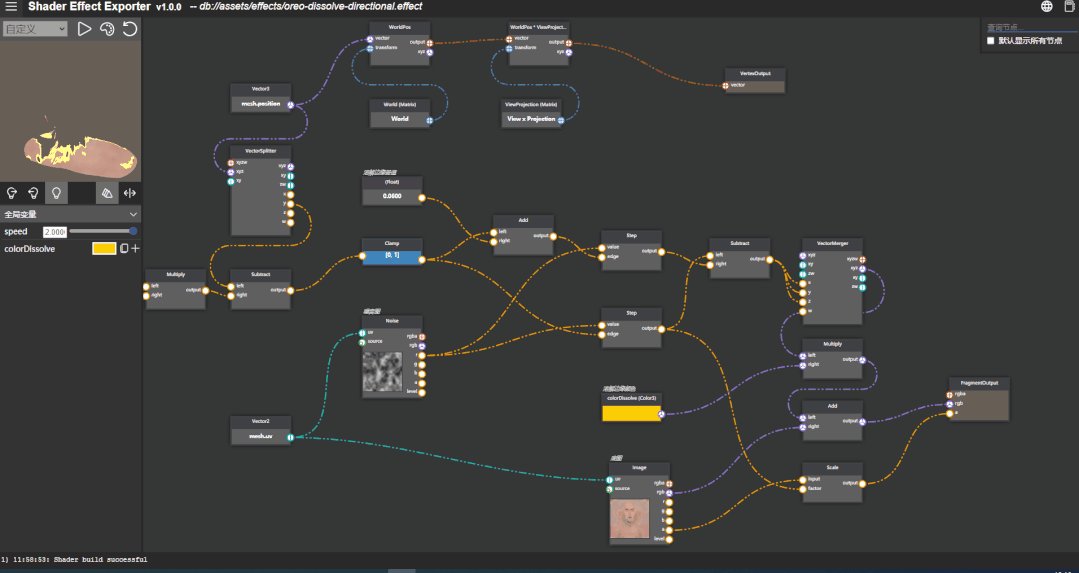
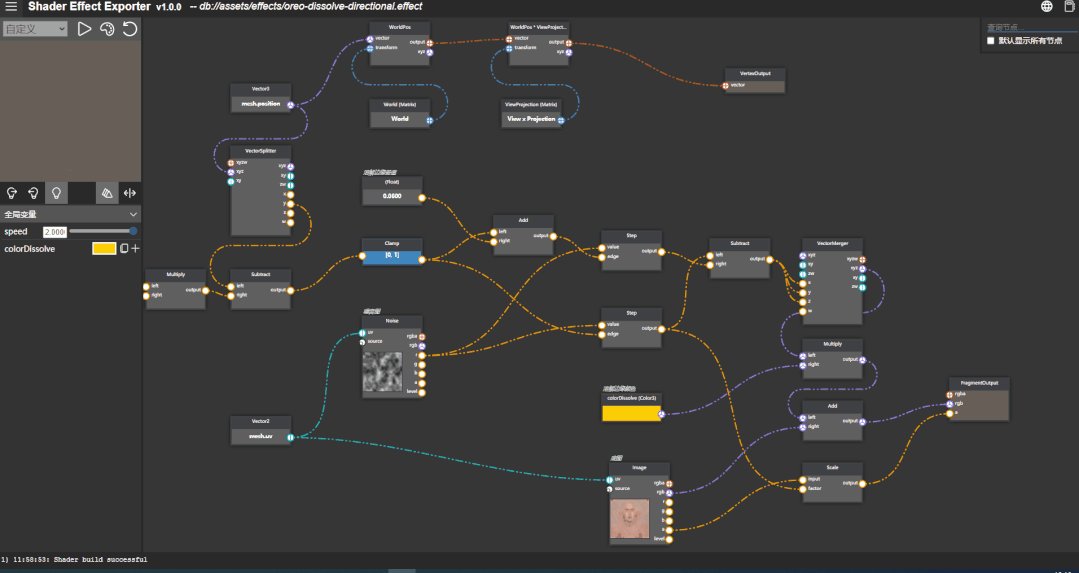
溶解与定向消失

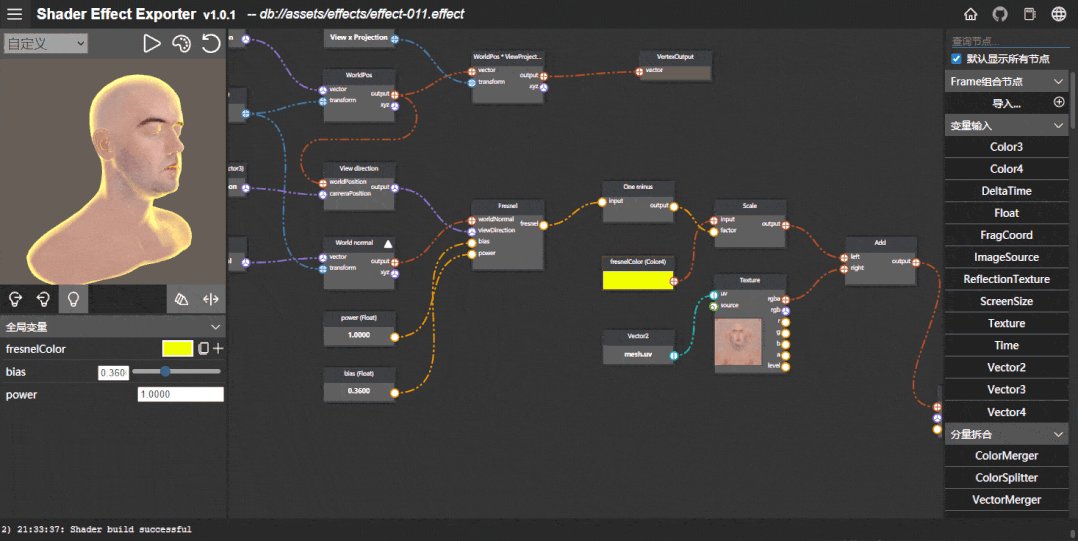
菲涅尔反射
光照贴图
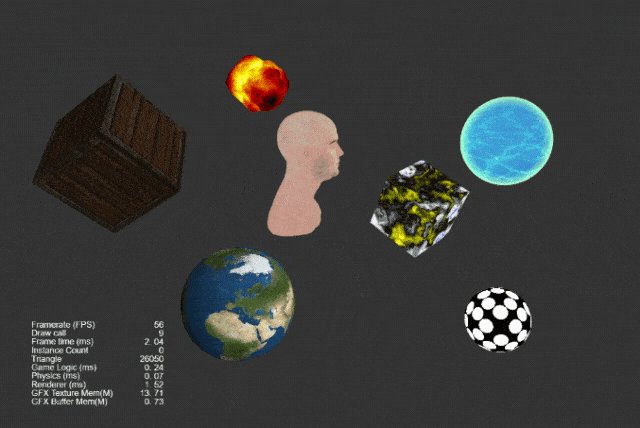
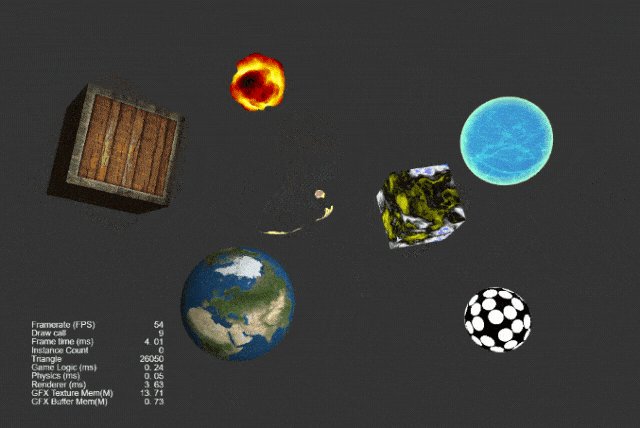
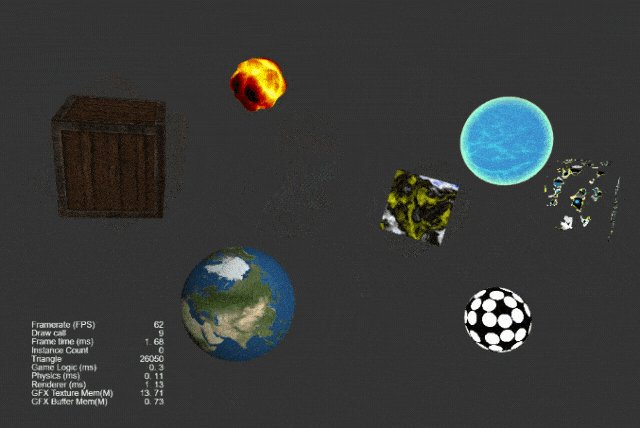
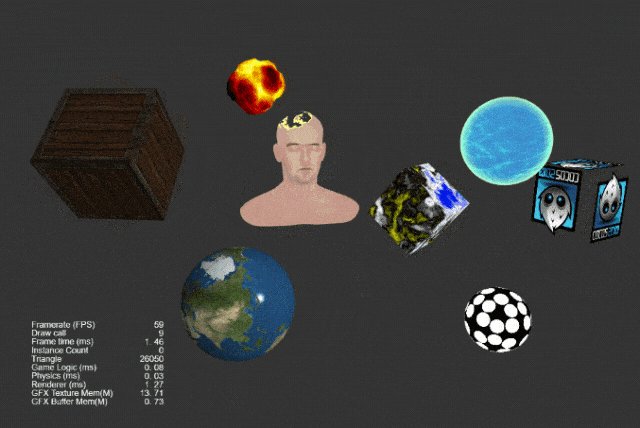
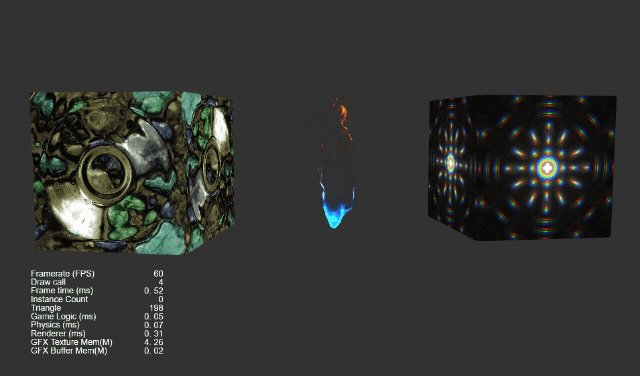
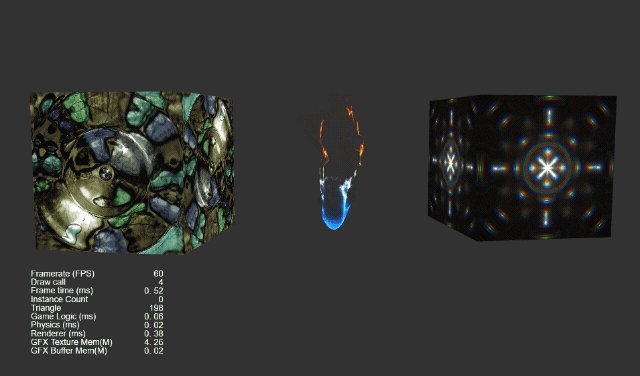
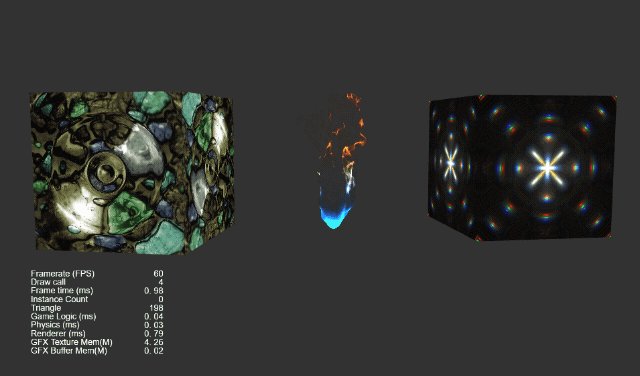
另外,线上示例均可一键导出到 Cocos Creator 中,以下是部分示例运行效果:

自定义节点
v1.0.2 参考 ShaderToy 特效实现了部分示例,实现细节请参考插件 oreo-shader-effect-exporter\editor\blocks 文件实现。部分示例效果:

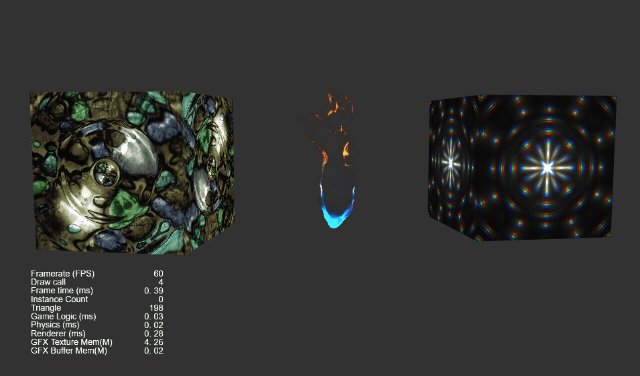
火焰效果

水波效果

万花筒效果
导出到 Cocos Creator 中运行效果如下:

资源地址
Effect Exporter 完整文档与在线体验
点击【阅读原文】下载 Effect Exporter- Cocos Store
论坛讨论帖
关于 Effect Exporter 编辑器的实现,我大量参考了 babylon.js、Shader Forge、webglstudio、react-diagrams、ez-shader-editor 等开源项目,感兴趣的小伙伴可以了解一下。更全面的技术实现过程和效果展示、以及插件的更新内容等等,我都会第一时间发布在论坛讨论帖,欢迎大家来论坛一起学习交流!
扩展链接
[1] LearnOpengL坐标系统
%20Getting%20started/08%20Coordinate%20Systems/#_2
[2]常用 shader 内置 Uniform

>> 点击查看嘉宾及演讲主题
12月18日下午14:00,Cocos 开发者沙龙「厦门站」将在厦门香格里拉酒店举办。Cocos 引擎、亚马逊云科技、网易易盾、青瓷游戏、风领科技围绕引擎技术与生态、游戏开发与发行等内容,为各位开发者准备了一场干货盛宴。
报名来到现场的小伙伴,还将获得「Cocos 最新定制周边大礼包」,人手一份哦!扫描下方二维码免费报名吧↓
>> 开发者报名通道
往期精彩




以上内容由用户投稿,彬迪地板进行整理发布,希望对大家有所帮助,如有侵权,请联系我们进行删除。