最近又有几位朋友关注了秀色可灿,所以我这里再次温馨提示下:本公众号是灿灿给电商设计小白写的免费教程,更新时间是每周五晚上。如遇到身体状况或者突发情况,周五未见更新,大家直接跳到下周五即可。不用等待。毕竟我是个实在人,不想浪费大家的时间。
好了。上周我们已经知道了如何热点装修店招,那么这周呢,我们再了解下如何装修异形店招。
所谓异形店招呢,就是跟普通的、我们常见的店招不太一样。我们常见的店招呢,高度一般都是120p+30px,如下图所示那样:
那么这周呢,我们来尝试另一种店招的装修方法:
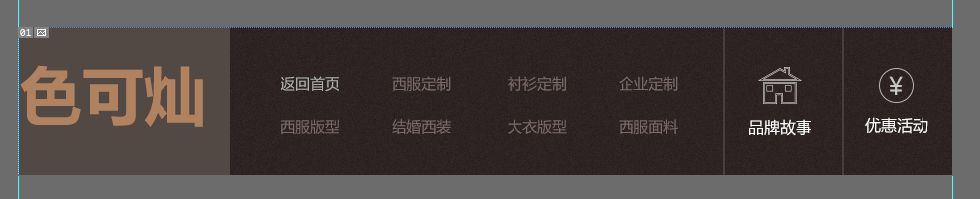
废话不多说,先准备一个异形店招(我随便找了个给大家做示范):以淘宝店铺店招为例:
首先,第一步,导出整张店招,保存到桌面。
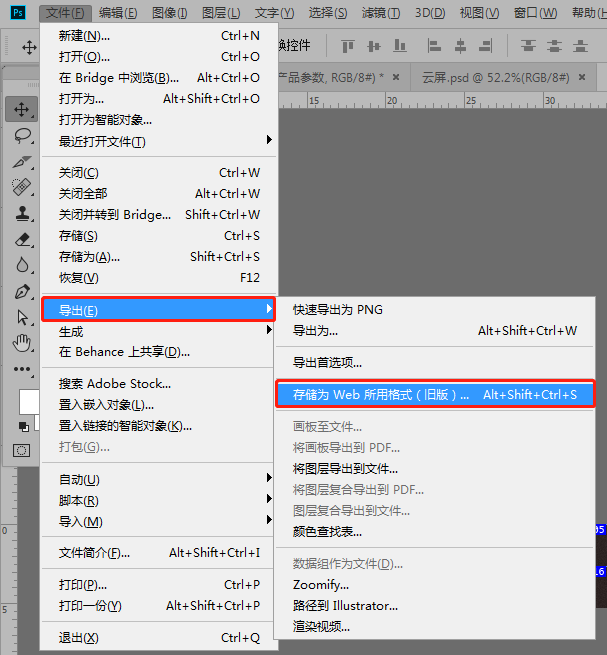
路径:PS菜单栏“文件”——“导出”——“存储为Web所用格式(旧版)”——存储到桌面——存储为JPEG即可(也可以按快捷键:三键“Ctrl”+“Shift”+“Alt”+S存储)。
第二步,新建两条参考线。
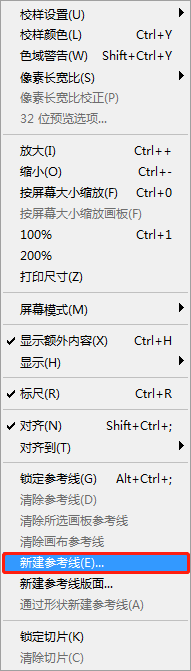
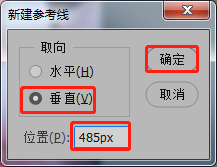
“视图”——“新建参考线”——选择“垂直”——输入“485px”;同样的方法,再新建一条参考线,输入“1435px”。至于为什么是这两个数值呢,上周的教程里我有写,不懂的可以点开下面的链接看下。这里我就不做重复。


然后PS现在是这个样子的:
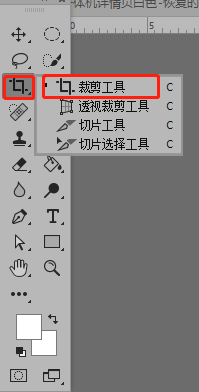
选择裁剪工具,裁剪到参考线的位置。

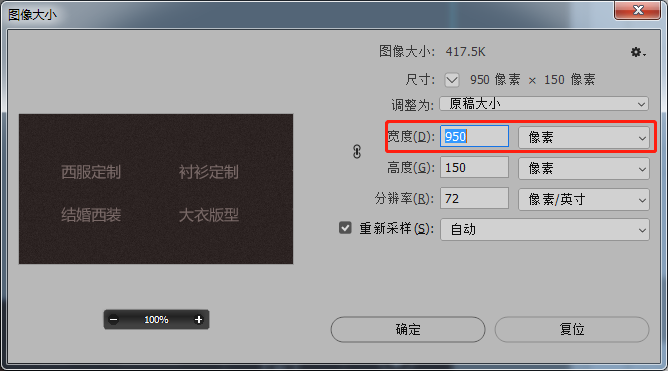
裁好后,如下图。中间应该是950px。(查看方式:点击菜单栏“图像”——“图像大小”查看)。我现在是以淘宝为例,那么宽度是950px没错的。


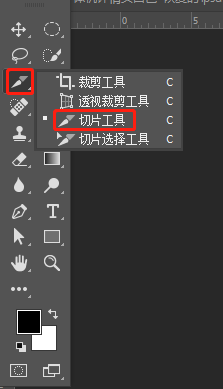
接着选择切片工具。(我们是用切片去添加链接,而不是热点。)

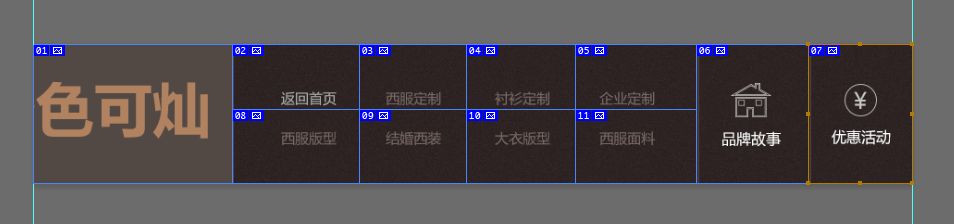
框选店招切片。(用切片工具框选要特别注意,不要交错,不要在中间留下缝隙)

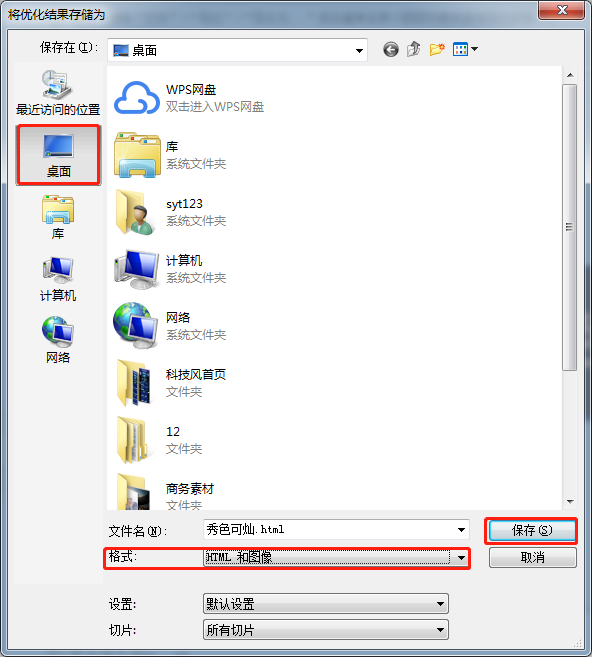
导出,并且保存为“HTML和图像”。
“文件”——“导出”——“存储为web所用格式”——“存储”——存储位置选择桌面——格式选择“HTML和图像”——点击“保存”。


这时候,桌面上就有这两个了。

切完之后检查下!(这个很重要!)
切好之后打开images文件夹是这样子的:

没切好(来个错误的示范),下图就是切片没切好,留下了一堆缝隙,大家千万要注意!(在images文件夹里查看)

接着登录淘宝。
打开淘宝后台,进入图片空间,新建一个文件夹“秀色可灿全屏店招”,将“images”文件夹里的图片上传到图片空间。
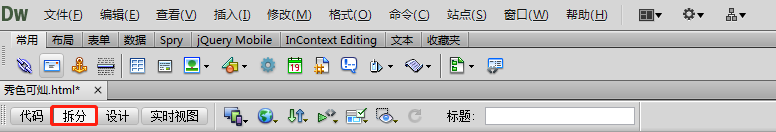
回到桌面。直接把秀色可灿这个图标拖到DW软件里。
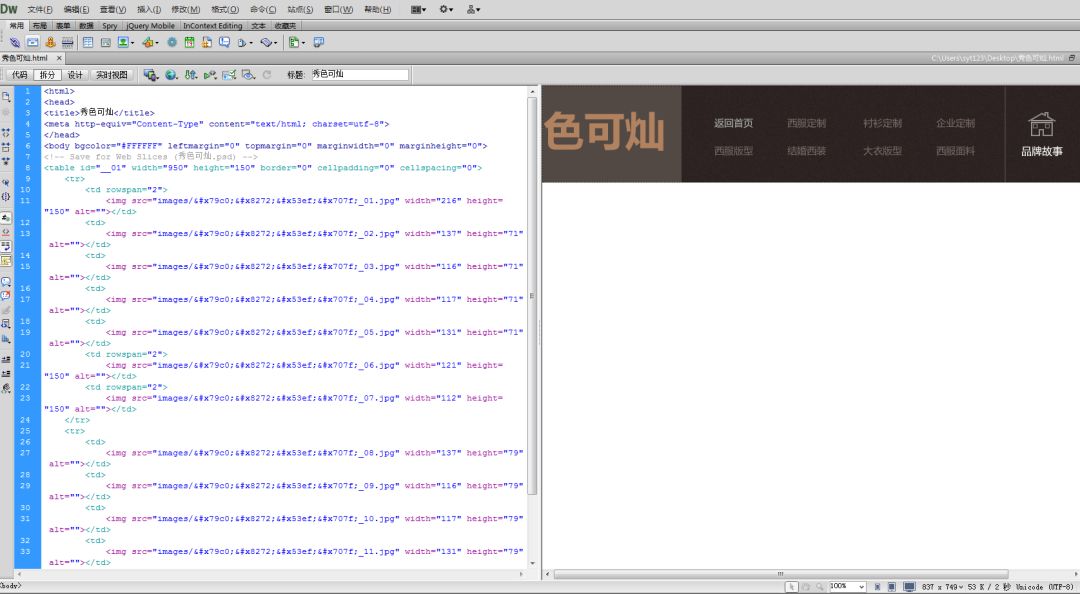
然后DW现在是这样的。点击拆分。


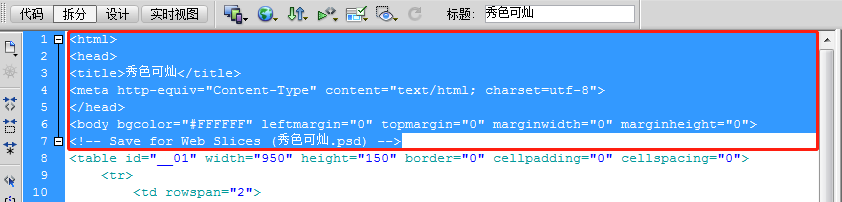
然后找到“table”这个英文。(这个单词是盒子的意思)我们先看前面,我们找到这个“table”,然后把“table”之前的代码(不包含"table")全部删除。

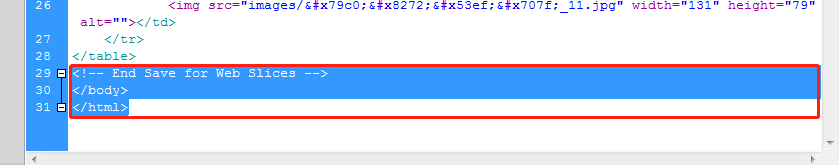
接着我们滑动到最下面,同样找到“table”这个英文,然后把“table”之后的代码(不包含"table")全部删除。

接着点击选中第一张切片。

然后进入淘宝后台图片空间,复制这张切片的网址。(第2个按钮就是复制链接)

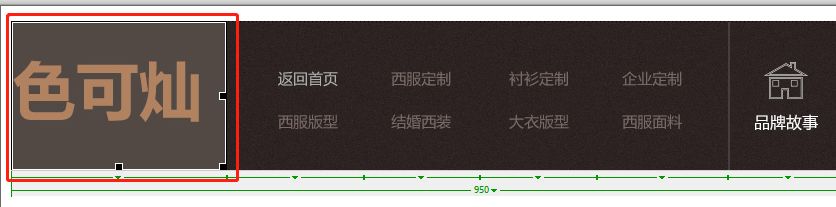
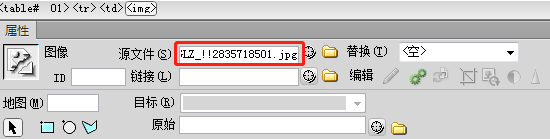
回到DW,删除如图所示红框内所有文字,一定要删除干净!

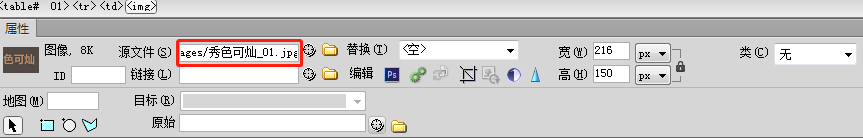
然后粘贴我们刚刚复制的代码

接着点击选中第二张切片。

然后进入淘宝后台图片空间,复制这张切片的网址。(第2个按钮就是复制链接)

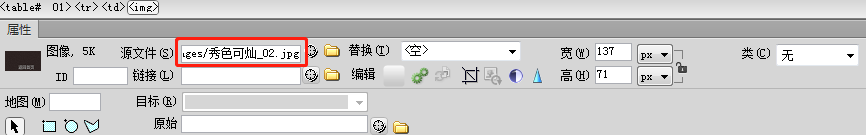
回到DW,删除如图所示红框内所有文字,一定要删除干净!

然后粘贴我们刚刚复制的代码
其余的切片都是同样的方法,这里我不过多的重复说明了。
现在我全部替换完了。(你们慢慢换,嘿嘿!
)
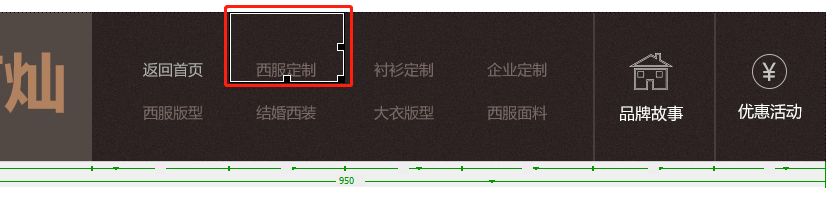
接着选中切片,我们分别给对应的切片添加链接(就是点了这个切片后跳转的网络链接地址)。比如,我选中“返回首页”,那么我就要复制店铺首页的链接:

店铺首页链接的获取路径:淘宝后台——店铺管理——查看淘宝店铺——打开网页后复制这个地址即可

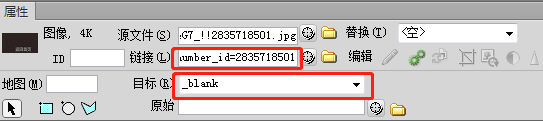
进入DW,在如图所示“链接”这个框内粘贴刚刚复制的网址,目标选择_blank:

接下来是其他需要添加链接的切片,你需要给哪个切片,就选择哪个切片,然后在DW下发“链接”一栏里粘贴对应的链接网址。这里我就不重复啰嗦了,大家自己去操作即可。

我们做店招添加的链接,往往是很多的(因为有的店铺导航分类很多),有时候甚至比首页需要添加的链接都要多,这里需要大家多多耐心与仔细。
链接全部添加完成后挨个点击下添加了链接的切片,看是否有漏掉选择“_blank”。然后全选所有的代码(快捷键Ctrl+A),然后复制所有的代码(Ctrl+C)。
然后进入淘宝装修后台——店铺管理——店铺装修——PC端——首页——装修页面——找到店招的位置——编辑。

照片类型选择“自定义招牌”,再选择源码符号,再粘贴刚刚复制好的代码,高度输入“150px”最后点“保存”即可。
大家看到,保存后,我们看到的店招中间是有缝隙的,那怎么解决这个问题呢?

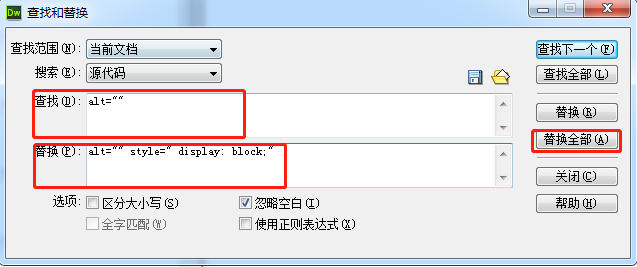
DW里 按 ctrl+F 查找: alt=""
替换成:alt="" 即可!

替换好后淘宝店铺装修免费教程,大家看下,代码是不是就替换好了。接着选择全部代码,然后再复制(拷贝)代码,然后进入淘宝店招的代码区域,粘贴我们的代码,再点保存。
现在可以看到,中间的缝隙没有了。

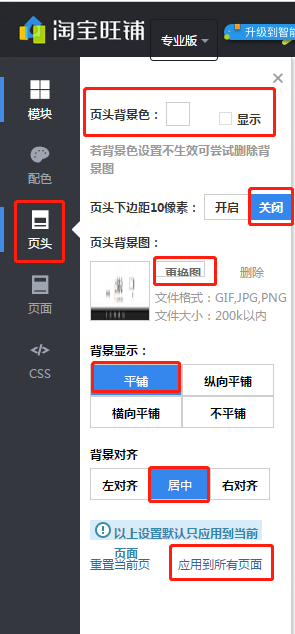
然后点击左侧的“页头”,页头背景色不显示(别打勾就行)淘宝店铺装修免费教程,页头下边距10像素选择“关闭”,然后点击“更换图”(找到我们保存到桌面上的那整张店招:1920*150px的替换即可),然后选择“平铺”,选择“居中”,然后“应用到所有的页面”。

然后预览下,挨个点击下你添加链接的地方,没什么问题,再点发布即可。
好了,到这里我们的《装修异形店招》就完美结束了。你是否Get到了呢?
以下是之前写的淘宝装修干货,大家按自己的需要点击观看,拿走不谢。
下周呢,先给大家做个预告:我们讲讲如何用代码装修动画店招。期待吗?
喜欢记得关注我哦!也可以打赏灿灿,毕竟免费给大家写教程不容易呢~~下周五晚再见落!么么哒!
以上内容由用户投稿,彬迪地板进行整理发布,希望对大家有所帮助,如有侵权,请联系我们进行删除。